Ed2010
Ed2010 is a website that was created for the editorial and industry. As the Creative Director for this project, I managed the UX research, executed all visual designs for the website, managed web development, and redesigned their logo. It started as a blog in Drupal, which had many constraints for the team to edit or make improvements upon.
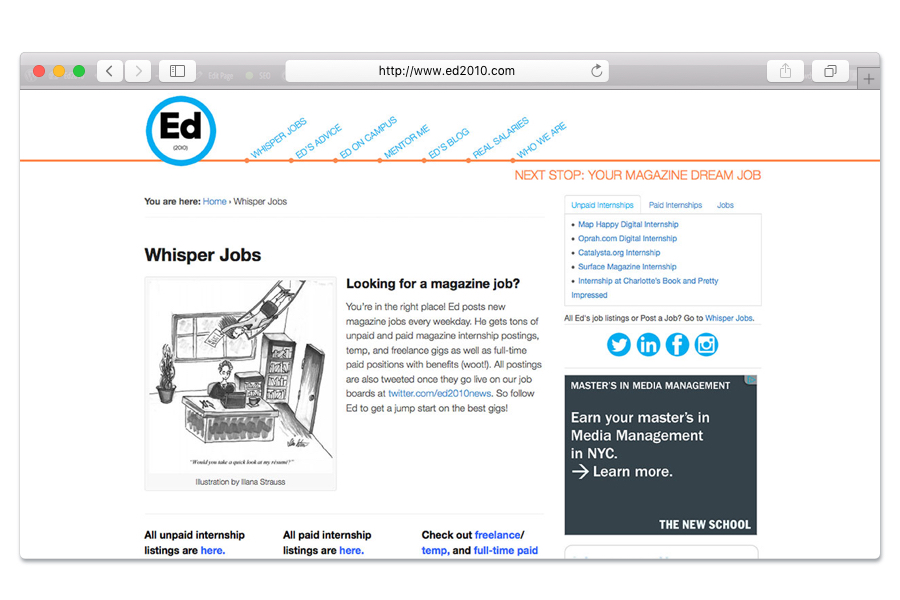
Before

The Challenge:
To support the new business goals for Ed2010, which is already a great product I sought out to:
- Improve the overall experience by reduce bounce rate.
- Increase and improve the page’s SEO.
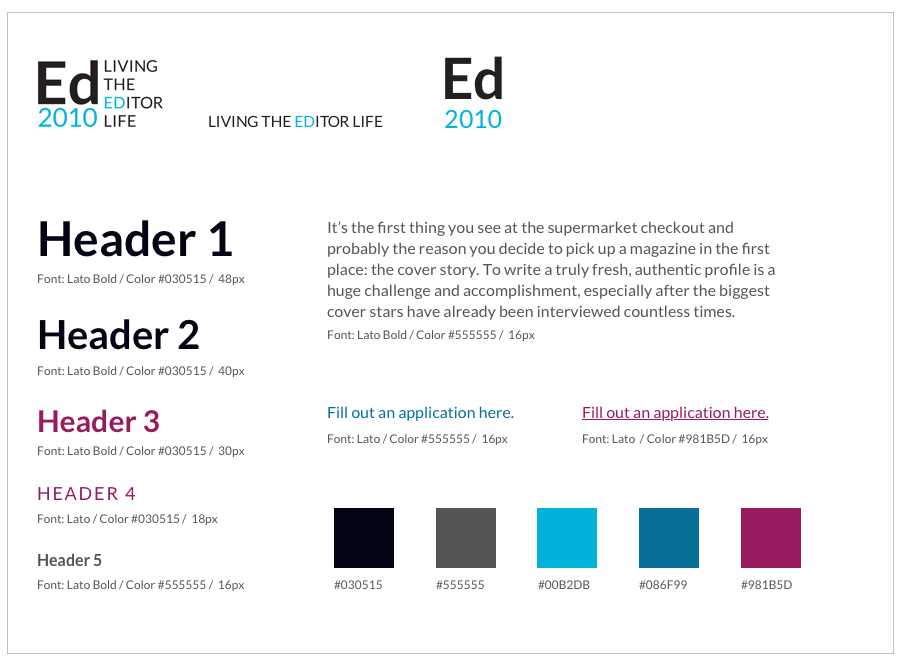
- Update all visual designs.
- Create an efficient process for the editors to update site.
- Integrate social media to promote content offerings.
My process began by spending time with current users and Ed2010’s founder to better understand the form and function of their website. After a comprehensive analysis of the site, a new UX was one of the first things I recommended. I concluded that if we moved the entire site to WordPress we would achieve better content management. Over the course of six months, all pages were archived and moved to WP where I was able to apply custom theme styling to the site.

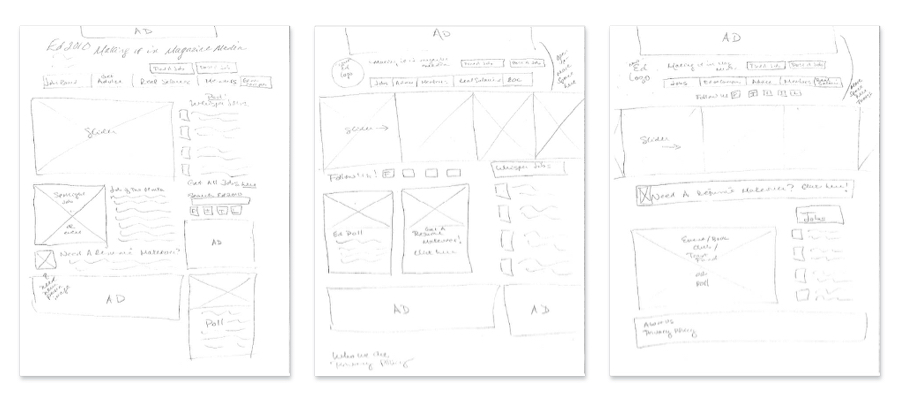
I began with sketches and then moved to a series of low-fidelity wireframes.
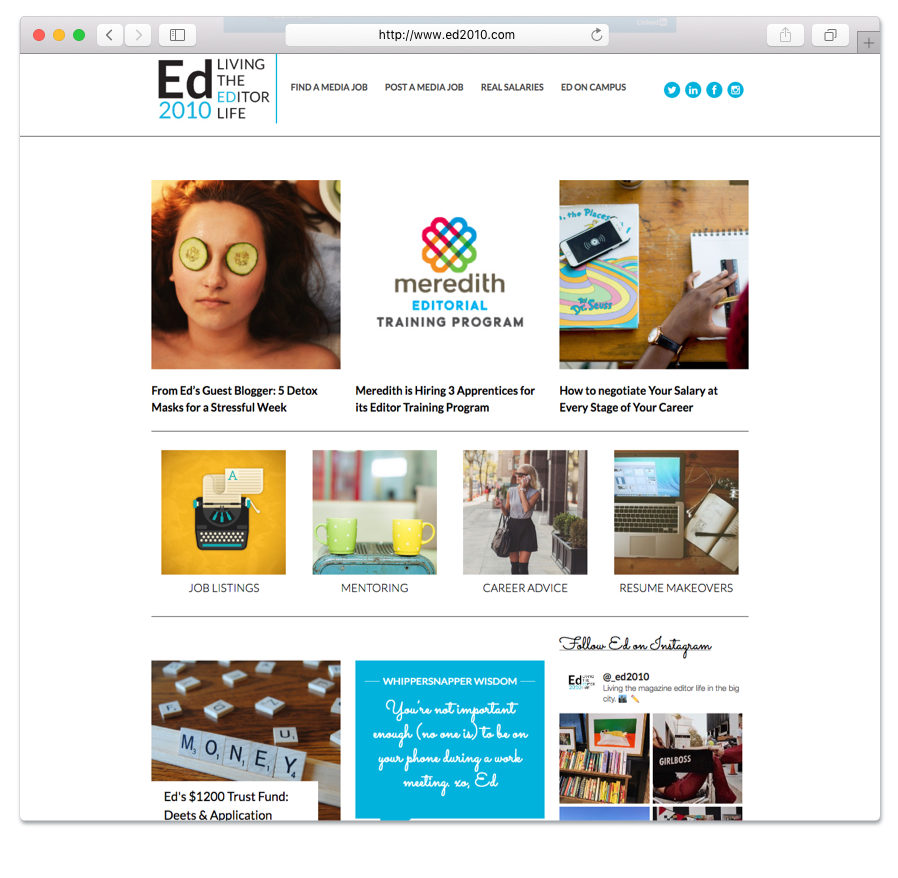
After

The Solution:
In partnership with the owner of Ed2010, I developed a new user experience.
- Simplified menu for ease of navigation.
- New CMS for the website.
- New UI styles for all blog post.
- Branded story with stronger visuals, new photography and icons
- Logo redesign and brand guidelines.
- Partnering with writers on new voice that reflected the benefits of joining this community
- Articles were organized in an intuitive and efficient way to increase discovery and engagement.
- Articles were auto-populated which saved time for editors.
- Social media was incorporated into the site in an effective manner.